HTML5 Input 类型
本文共 765 字,大约阅读时间需要 2 分钟。
HTML5 新的 Input 类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
本章全面介绍这些新的输入类型:
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color

email 类型用于应该包含 e-mail 地址的输入域。
在提交表单时,会自动验证 email 域的值。
实例
E-mail:
Input 类型 - url
url 类型用于应该包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。
实例
Homepage:
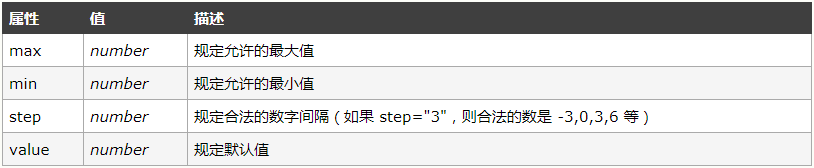
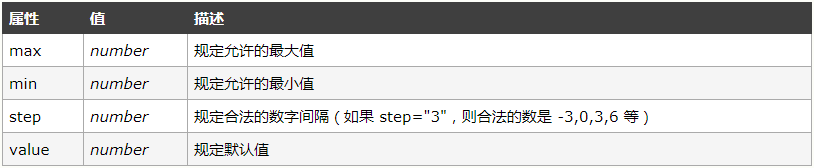
Input 类型 - number
number 类型用于应该包含数值的输入域。
您还能够设定对所接受的数字的限定:
实例
Points:

Input 类型 - range
range 类型用于应该包含一定范围内数字值的输入域。
range 类型显示为滑动条。
您还能够设定对所接受的数字的限定:
实例

Input 类型 - Date Pickers(日期选择器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
date - 选取日、月、年
month - 选取月、年 week - 选取周和年 time - 选取时间(小时和分钟) datetime - 选取时间、日、月、年(UTC 时间) datetime-local - 选取时间、日、月、年(本地时间) 下面的例子允许您从日历中选取一个日期:实例
Date:
Input 类型 - search
search 类型用于搜索域,比如站点搜索或 Google 搜索。
search 域显示为常规的文本域。
转载地址:http://qsnmb.baihongyu.com/
你可能感兴趣的文章
嵌入式操作系统与物联网演进之路
查看>>
苹果公司揭秘首批列入 Swift 源代码兼容性开源项目清单
查看>>
Python 玩转物联网之 Micropython GPIO IRQ 处理
查看>>
移动周刊第 188 期:Android 安全性要点与规范核心详析
查看>>
手机为基础的 IoT 布局已经失效,下一代操作系统是什么模样?
查看>>
无线传感器网络使用指南
查看>>
Unity 脚本优化的那些坑
查看>>
《近匠》专访机智云 CTO 刘琰——从 0 到 1 开启智能化硬件开发
查看>>
深度对话微软,解读 HoloLens 技术设计细节
查看>>
移动周刊第 191 期:如何看待 Kotlin 成为 Android 官方支持开发语言?
查看>>
物联网浪潮之下,前端工程师如何迎刃而上?
查看>>
从端到云——工业物联网项目全栈快速开发
查看>>
LoRa vs NB-IOT:哪个物联网标准更具优势?
查看>>
移动周刊第 205 期:Google 正式发布 ARCore 预览版、iOS 工程打包速度提升十倍的解决方案...
查看>>
八大 IoT 安全关键技术解析
查看>>
有钱 Python,没钱 PHP,编程语言也嫌贫爱富
查看>>
Docker是啥?容器变革的火花?
查看>>
假如从餐饮店的角度来看架构…
查看>>
这个充电宝太黑科技了,又小又不用自己带线,长见识了~
查看>>
HDC.2019后再发力,AppGallery Connect服务新升级
查看>>